微软Modern.IE助力开发者轻松测试网页兼容性
摘要: 过去几年,微软针对此类问题进行了多次尝试。例如,采用系统自动更新让用户升级至最新版的IE浏览器,以适配更现代化的网页;在正式发布前推出平台预览(Platform Previews)版本IE浏览器,提前了解来自开发者的反馈 ...
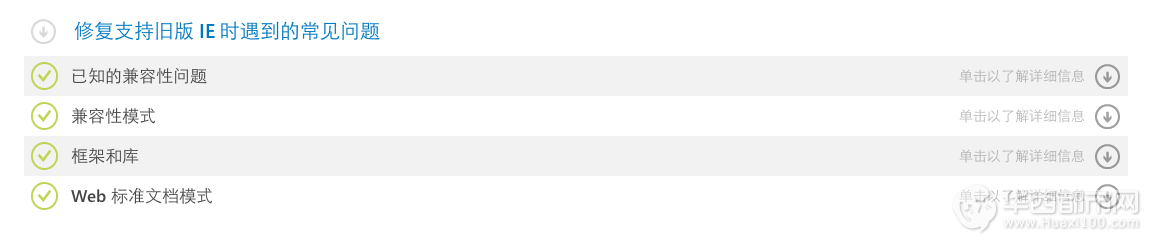
 过去几年,微软针对此类问题进行了多次尝试。例如,采用系统自动更新让用户升级至最新版的IE浏览器,以适配更现代化的网页;在正式发布前推出平台预览(Platform Previews)版本IE浏览器,提前了解来自开发者的反馈;全面支持HTML5和CSS3等现代网页开发标准,将前沿性能与触控功能相结合。但在与众多Web开发者进行深度探讨后,微软发现想要快速地解决浏览器兼容问题仍是一个巨大挑战,于是Modern.IE系列工具站点便应运而生了。微软开发平台及事业部平台合作资深经理黄继佳表示:“Modern.IE系列工具的出现,大大简化了开发者的网页测试工作,提升了网页优化的效率,能让开发者将精力放在为用户创造更加精美的网页上来。” Modern.IE系列工具让针对IE10浏览器的Web开发工作变得更加容易,它的一个重要功能即通过输入的URL地址扫描网页中的代码,并找出所有可能影响浏览体验的常见错误。而这些错误由三大分类体现:与旧版IE浏览器产生的兼容性问题,在多设备、跨平台上是否能够正常运行,以及与Windows 8新特性的匹配状况。Windows 8热门应用“板报”的CEO 李晶认为:“过去我们的页面设计和测试团队需要耗费大量精力和时间在网页兼容性测试上,特别是当设计发生细节改变时,几乎所有测试环节都需要重来一遍。在试用Modern.IE系列工具后,我们节约了大量初期测试的时间,将测试的人力和时间放在了最重要的环节上,效率提升了许多。”  事实上,仅需几秒钟的等待时间,Modern.IE会自动生成一份检测报告,报告分别从上文中的三大块,来提出改善网站的建议:  1. 解决关于兼容旧版IE浏览器的常见问题:
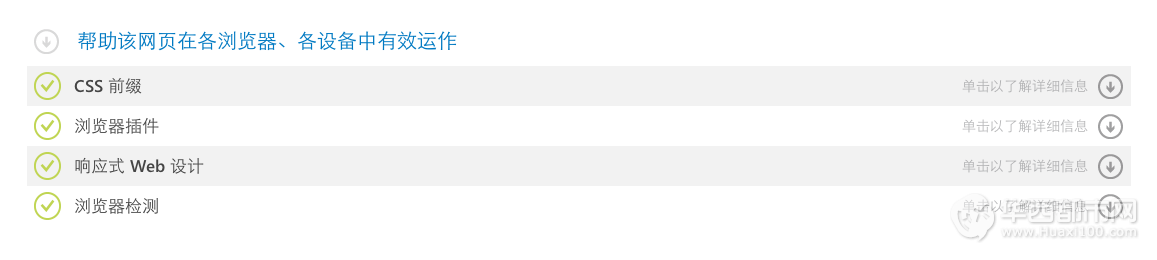
 2.让您的网页在多浏览器、多设备下更好地运行:
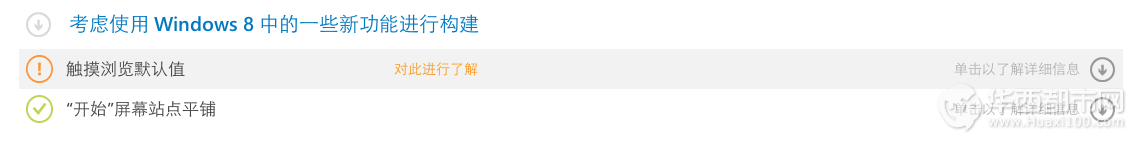
3. 利用Windows 8中的新特性进行再构建:
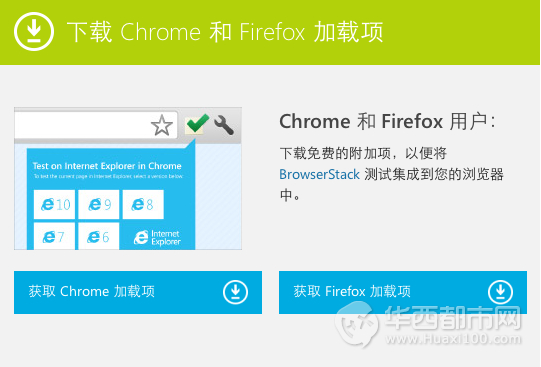
 而现在困扰网页开发者的另一个问题是,他们可能需要在多浏览器和跨平台设备上上对站点进行全面的兼容性测试,这大大增强了开发者的测试工作压力。而Modern.IE系列工具为了解决这一难题,直接内置了著名的虚拟网页兼容性测试服务BrowserStack,这样无论开发人员使用何种设备和操作系统,都能用它来测试网页在不同浏览器下的运行状况。值得一提的是,Modern.IE上的BrowserStack专属通道为所有Web开发者提供三个月的免费服务。使用BrowserStack,开发者的测试工作成本将大大降低,任何浏览器测试都可以通过云端完成。  为了更方便与BrowserStack服务进行连接,Modern.IE还提供了Chrome与Firefox下的浏览器组件,开发人员只需单击网页中的选项,便能直接连至BrowserStack虚拟测试服务。  此外,Modern.IE也考虑到同时使用Windows PC、Mac和Linux等多环境下的网页开发者,为他们统一提供了本地测试用的虚拟机VHD文件。例如Windows 8下的Hyper-V/Virtual PC、Mac下的VMWare Fusion/ Parallels、Linux下的VirtualBox等一系列丰富的虚拟化工具选择,旨在让使用各种平台的Web开发者都能简单的参与到IE 10的兼容性测试中来。 通过Modern.IE这类高效的兼容性测试工具,越来越多的Web开发者们将能够更方便的为现代化的IE10浏览器开发出更有活力和更安全的Web产品,而更多更好的Web产品也将吸引更多用户使用IE10浏览器,进而促进IE10浏览器的不断进步。 |